Веб-формы занимают большее место в жизни интернета и повседневном использовании на сайтах. На какой бы сайт вы ни пошли, вас всюду подстерегают “они”- начиная от регистрации на сайте и заканчивая бронирования отелей или оформления кредита в банке.

С этими и многими другими задачами эти сущности отлично справляются на протяжении многих лет. Появилось множество других онлайн-сервисов и инструментов для сбора заявок клиентов. Но форма на сайте по-прежнему является самым лучшим. Давайте разберемся, почему.
Они стремительно меняются. Казалось бы, чему там меняться? С момента появления, они претерпели немало изменений. Элементы визуально менялись, менялось их положение. Когда стало понятно, что длинные формы не всегда хорошо – появились пошаговые. А развитие мобильных устройств повлияло не только на дизайн сайтов, но и на внешний вид форм. Стало важно, чтобы была адаптивность на мобильных.
Для многих веб-мастеров проектирование форм стало обыденным делом. Есть много готовых библиотек на jQuery, ReactJS, Vue JS которые позволяют ускорить разработку и генерировать их поля на лету.
Они используются на сайтах разной тематики, в том числе электронной коммерции. Чаще стали требовать все больше сложного функционала. Естественно предпринимателям некогда разбираться с кодом и тем, как устроена форма изнутри, из чего должна состоять и прочими заморочками. Им нужен готовый инструмент для выполнения задач бизнеса.
Для того, чтобы просто и быстро разработать калькулятор для натяжных потолков, зарегистрируйтесь в конструкторе stepFORM.
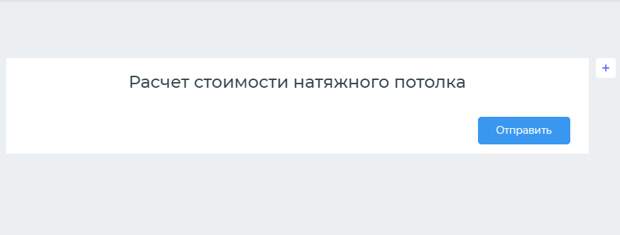
После регистрации создаем новую форму и добавляем в нее виджет “Текст”, который будет заголовком:

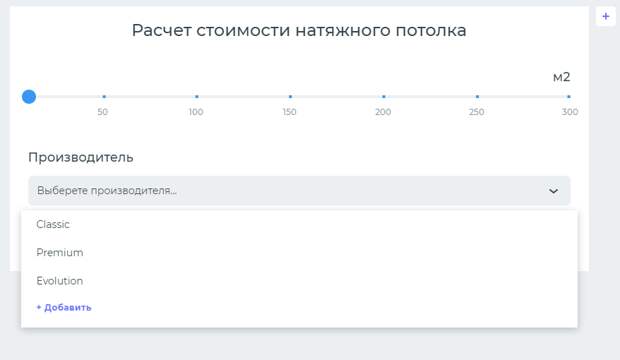
Далее добавим виджет “Диапазон”, с помощью которого мы будем определять количество квадратных метров потолка с диапазоном от 10 до 300 м2.
Следующим добавим “Выпадающий список”, и укажем в нем производителей.

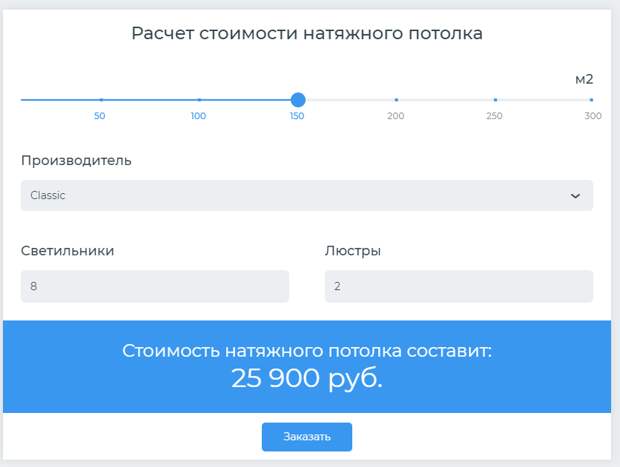
Также следует уточнить количество светильников и люстр на потолке, для этого добавим два числового поля.
Теперь у нас есть все необходимые данные для расчета стоимости, поэтому добавим виджет “Формула” и пропишем в ней нашу формулу, где будем умножать количество квадратных метров на производителя и добавлять стоимость светильников и люстр.

На финальном этапе переименуем и расположим кнопку по центру, с помощью которой будем получать уведомление о заказе и на этом готово.

Теперь вы можете получать целевые заявки с формы уже с необходимым набором данных, что значительно упростит и уменьшит время на обработку каждого заказа.
Это всё. Спасибо!
Свежие комментарии